Last year, as part of its Healthymagination and Ecomagination initiatives, General Electric wanted to create an online repository of scientific visualization information, and a social media site that could be used by designers, scientists, universities, media organizations, conferences, NGOs, government agencies, and the general public. It was to be a free resource for anyone looking for data on world issues, and anyone who had data that wanted to share it.
Seed Media Group, a company that focuses on strengthening public interest in science and improving public understanding of science around the world, was the main driver of the project. They contracted Drupal Connect to build the site using Drupal.
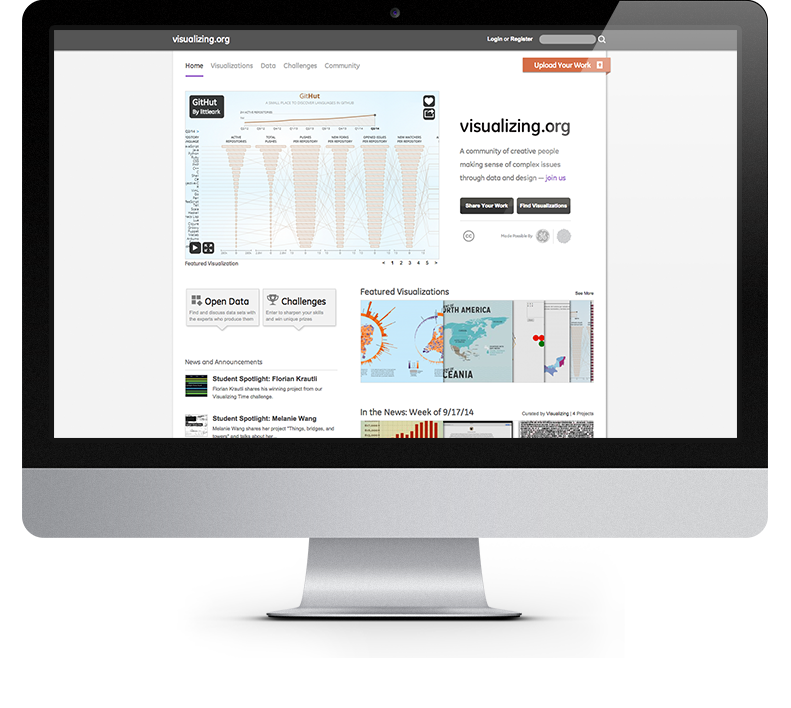
Site Design
The custom design was created by Seed, and it was determined early in the design process that the 960 Grid System would be leveraged. Once this was determined, it was an easy decision to use the Ninesixty theme project (http://drupal.org/project/ninesixty) as the base theme.
Panels were used for creating complex page layouts, such as the front page and node displays, and creating the custom layouts was very simple with the grid system in place.
Functionality
The primary purpose of the project was to distribute visualization data for visual artists to use in their research, and to showcase their results. Since there were different types of data and visualizations to display, different types of presentation methods were created. In some cases it was simply downloadable files of textual data sets, but other types were more visual. For instance, embeddable widgets were created with iframes so that the piece of visual data could be embedded into another site. A second form used Lightbox functionality to display visualizations of any type – image, video, flash, etc. – in an overlay when the user clicks on the main image.
Putting the Pieces Together
As with most Drupal projects, creating functionality is often a case of taking multiple existing components and putting them together with a little bit of glue code, and this project was no exception. One feature on the social side of the project was the ability to hold voting contests for completed visualizations. Site administrators could create ad-hoc contests by selecting a list of Visualization nodes, and site visitors could vote for their favorite based on criteria specified for the contest. Visualization nodes could be selected for multiple contests, which increased the flexibility of this functionality. The building blocks for this feature were simply nodereference fields, the Fivestar module, and some custom code to put it all together.
A second example of important custom integration was the management of video content. The Kaltura project was considered initially since it contained both a Drupal module and the transcoding service by Kaltura. However, upon further investigation, it was decided not to use Kaltura because the Drupal module portion of the project did not seem well maintained. After additional research, a combination of services that were both cost efficient and fast were used to handle the transcoding needs of the project. HD Cloud is a transcoding service that leverages Amazon S3 for asset storage, and has an easy-to-use API. With the combination of a CCK filefield, the Amazon S3 Drupal module, and some custom code to communicate with HD Cloud, a very fast and cheap transcoding solution was realized in under 200 lines of custom code. Since this project, Drupal Connect has used this combination on other projects with great results.
A third case of custom integration was the display of Visualization nodes on the front page. By clicking on the tabs and icons at the top of the particular block, users could change the sort order and display type of the nodes without incurring a page reload. This functionality was a combination of Views and Quicktabs modules, and custom jQuery code to handle the changing of the display type when then icons were clicked.
Apache Solr
One of the most important requirements of the site was to have robust search functionality. Apache Solr was selected for this because of its integration with Drupal, speed, flexibility and ability to quickly drill down and find the desired content using search facets. Its extensibility also proved to be a huge benefit to the project. During the course of the project, Drupal Connect developers attended DrupalCon San Francisco, and learned about extending Solr. They were then able to take that knowledge from the conference and apply it to this project. Examples of such applications include creating custom sorts, adding custom CCK fields to search results, and creating search result pages using custom filters based on the page URL.
Project Members
The project was completed by two developers from Drupal Connect, and the client, Marc Schwartz from Seed Media Group. Although the client was unfamiliar with Drupal at the beginning of the project, he was familiar with web development and design, and his knowledge of scientific visualization and ability to learn Drupal and apply those lessons were valuable assets to the project.