
If you've been a web developer for a bit, you're probably familiar with the concept of templating. We pass data to a reusable chunk of HTML (the template), the data are interpolated into the template, and we get a finished product that's ready to present on the front end.
Pages on a Drupal site are, and almost always have been, the result of multiple templates being nested within one another to put together a finished presentation. But the developer experience, among other aspects of building an enterprise-quality web app using older versions of Drupal, left a bit to be desired.
Drupal 8 brought a major change to how theming and templating work with the adoption of Twig as the templating engine. Whether you're coming from a completely different development background, older versions of Drupal, or starting a completely new journey in web development with Drupal 8, it's worth knowing a bit about how we got here, and why Twig is such a great addition to Drupal core.
Twig delivers a better developer experience
This is the number one reason I was thrilled to see Twig in Drupal 8. In the world of web development, we hear a lot about user experience (UX), but Developer experience (DX) chatter is a bit more subdued. Better DX yields smoother development, which should, at least in theory, help us improve the product.
Older versions of Drupal employed the PHPTemplate templating engine by default, which also meant using PHP in what should really be pure front-end development. One of my favorite perks that Twig gets us is that its syntax is simply more elegant.
To see what I mean, here's a snippet from the default node template in Drupal 7:
With Twig in Drupal 8, the equivalent code looks like this:
As you can see, the Twig syntax is much easier on the eyes! Even some of the more complicated templates I've built and worked with are still quite scannable and easy to modify. If I ever begin thinking a Twig template looks a bit out of control, I think back to the older Drupal days, when that same template would be bloated with PHP tags and syntax.
Twig gives front-end developers plenty of logical power without sacrificing security
As you begin digging into what's possible with Twig, you can see there is still quite a bit of room for processing data in the template. Its official documentation shows numerous ways to filter your data, concatenate strings, test variables, iterate over an array and so much more. Here's a more advanced example of adding to a template's attributes object:
Here you can begin to see what's possible without modifying back-end code. We set a few separate classes in a variable that we can use later in the template. The node bundle gets passed through the `clean_class` filter, and is concatenated onto 'node--type-'. The ternary operator here is used to add a clean version of our view mode if one is available. And it's all added to Drupal's special attributes object via its `addClass()` method.
Twig allows for more clearly defined developer roles
Larger companies often hire developers for very specific roles in the development process. It's not uncommon to find front-end developers from larger team settings who are very good at HTML, Javascript and CSS, but know very little about PHP or other back-end code, or vice versa.
With older versions of Drupal, this line was a bit blurry because the front-end templates involved executing PHP. This is bad for a few reasons, one of them being technical debt. It was possible to have an absurd amount of PHP in a theme's templates. While flexible, this means that a bug can be more difficult to track down. A developer may spend hours scratching his head over back-end code only to later find the template doing far more processing than it should.
With Twig, it's impossible to execute PHP in the templates by default, making your codebase far more maintainable.
This also means that front-end and back-end developers can more comfortably work on the same feature or fix without worrying too much about what the other is doing. A back-end developer can comment in a template with any new variables they make available (e.g. we needed to add a job title to a Person content type), and the front-end developer can simply drop that variable into the template where it needs to be. This is extremely complementary to an agile environment with multiple developers of varying strengths.
It's more secure
The fact that Twig templates in Drupal 8 do not parse PHP is also an inherent security boost.
As a simple example, a malicious developer could offer free Drupal 7 themes and add malicious code in any template in the theme, and it could feasibly run on every page. One could still try to do this by adding code into a theme's .theme file, but we're drastically reducing where that can happen just by switching to Twig.
Built-in Twig debugging is fantastic
With older versions of Drupal, debugging templates, or even finding the correct template to do your work in could be a bit of a chore. In Drupal 8, we can easily turn on Twig debugging to get some incredibly useful HTML comments alongside our themed output.
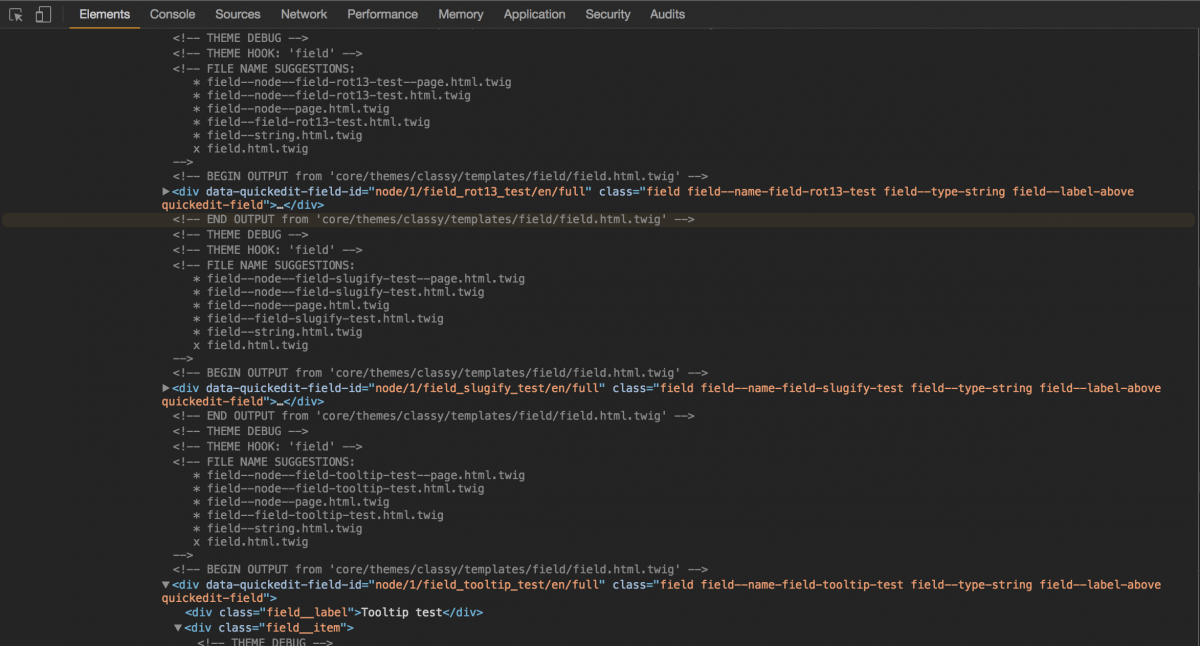
With Twig debugging, you can turn it on, load a page, inspect the code in your browser and see something like this:

This is incredibly useful. If you were assigned a new feature to add some HTML to, say, user profile images, you could use Twig debugging to immediately sort out what template is being used, and either modify or override it. If you've worked on old Drupal sites, you can probably see how this can truly make a trivial template update feel the way it should – trivial.
These are just a few of the reasons adding Twig to Drupal core was a fantastic idea. With one design choice, we got a smoother developer experience, tighter security, better separation of concerns and an all around better tool to craft better solutions for our clients.
